01 BLUF
The Bottom Line:
- Long evolving design intent led to a suite of tools supporting analysts and customers alike.
- Heavy collaboration with CorgiBytes team improved software code quality and scalability.
- Clickable prototypes told the story of use for both marketing and user testing applications.
02 My Role
Our Role
UX, Visual Design, HTML/SCSS, Engineering coordination
03 The Details
Navanti Group is a human intelligence and analysis company focused on the Middle East and Africa. They serve various government, corporate, and NGO clients with ground truth and native speaker insight into many countries in the area.
We provided initial platform concept development with the company early on, and they then took it and built a series of tools using an overseas engineering team.

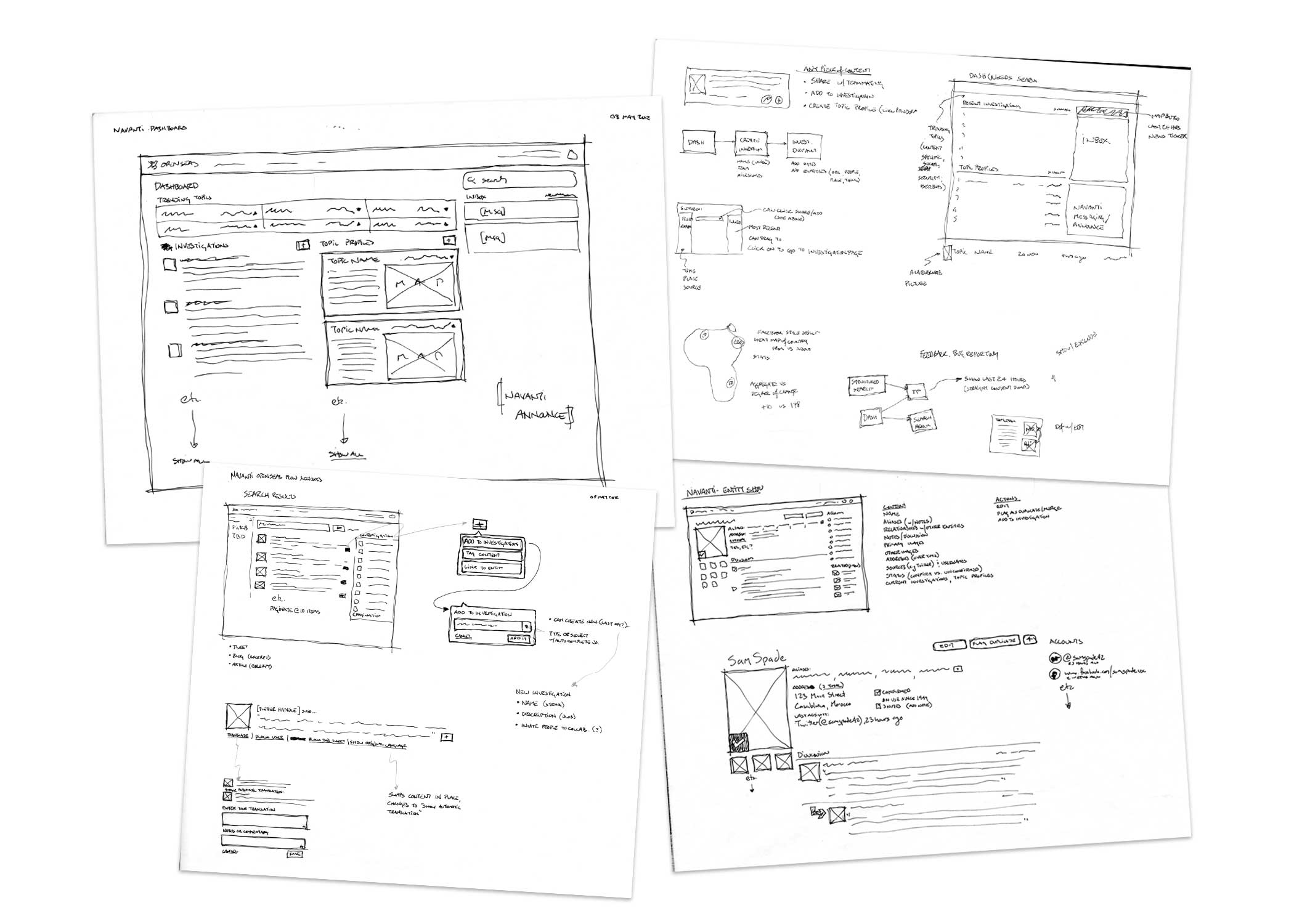
Early wireframing and diagramming around flow concepts to support the internal users of the platform.
About 18 months after the initial engagement, they asked us to review what they had and help ensure that the apps were ready for production. We raised some concerns:
- The experience was split up by application and very single-task driven,
- There were significant blockers with how the offshore team had constructed the apps for scale,
- There was a considerable service gap in supporting the day-to-day content delivery from Navanti SMEs to their customers.
We helped Navanti engage CorgiBytes as an engineering team to take over the work and get the app production-ready. In parallel, we started shadowing and working with the staff to define a new paradigm for content delivery to support their customers. As part of this process,wedeep-dived into the intelligence cycle, OSINT (open-source intelligence) techniques, and taxonomies around geospatial data representations. Due to security requirements, only Navanti staff was allowed to interact with the end users directly.
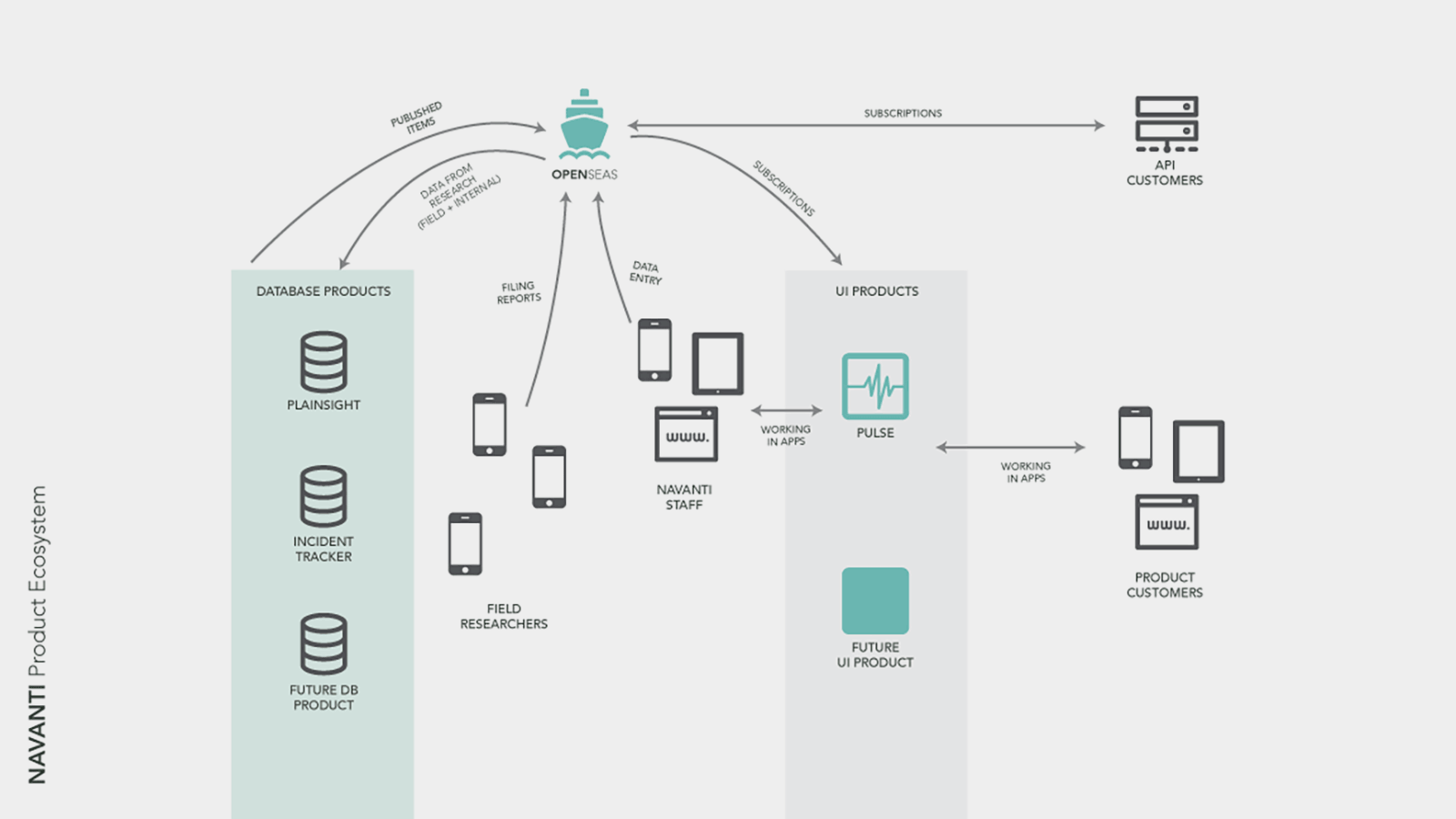
We developed personas for use as we discussed new flows and concepts around workflow and developed a new concept of the product ecosystem inside Navanti, which we called the Navanti Analyst Suite.

Navanti Analyst Suite markitecture diagram, October 2015
While CorgiBytes was updating and refactoring code,webegan wireframing a pair of new apps, one for internal content curation ("OpenSeas") and the other for customer content interaction ("Pulse"). There were a variety of sketched-out flows and user stories that fed interface sketches/wireframes and, eventually, Photoshop mockups.
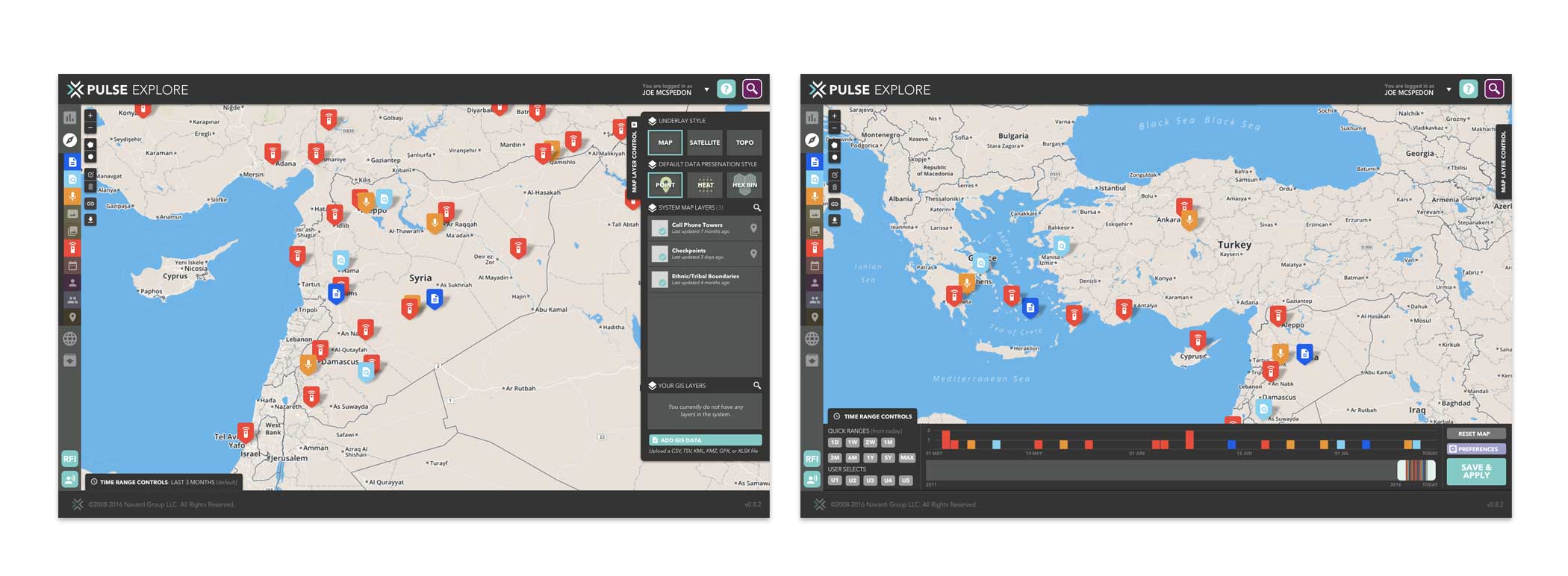
We evolved the UI language for Pulse and OpenSeas to be more consistent with the Navanti marketing brand, and created global navigation and interaction elements to support the unique use cases on the production and consumption sides of the application.

Navanti Pulse global elements in the Explore context.
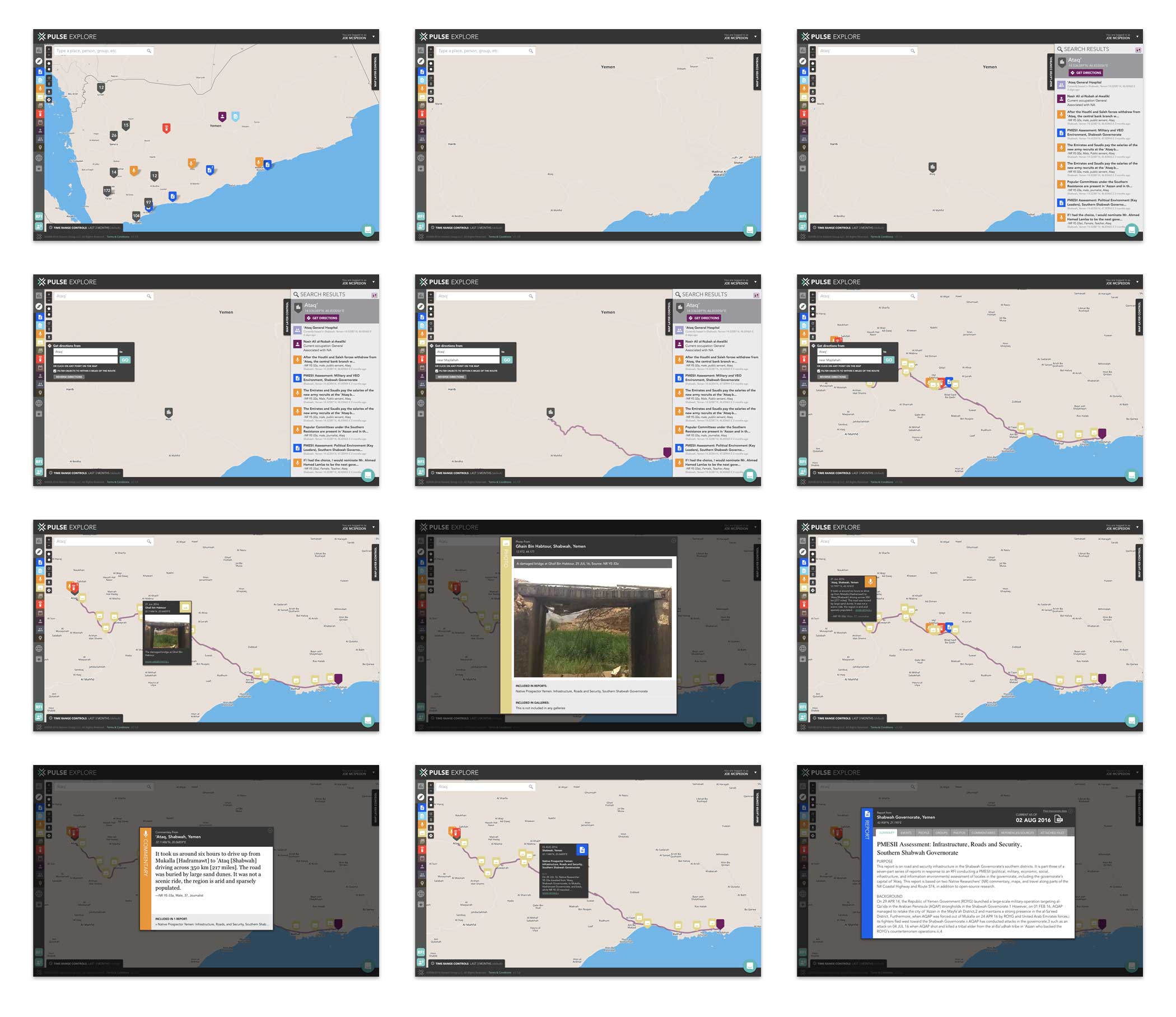
We worked up a series of high-fidelity mocks and flows, which were tested with end users by the CEO and Head of Navanti Labs, and revised through various rounds of user testing and feedback.

A clickable scenario flow through the Pulse app, showing how an NGO might research a potential travel route in Yemen, and consume various pieces of OSINT and native researcher content and analysis through the platform UI.
We finished my time on the product after Kiere came on board to run it full-time internally. UX and Visual Design were 6-12 months ahead of where engineering was, delivery-wise. The product continued internally at Navanti.
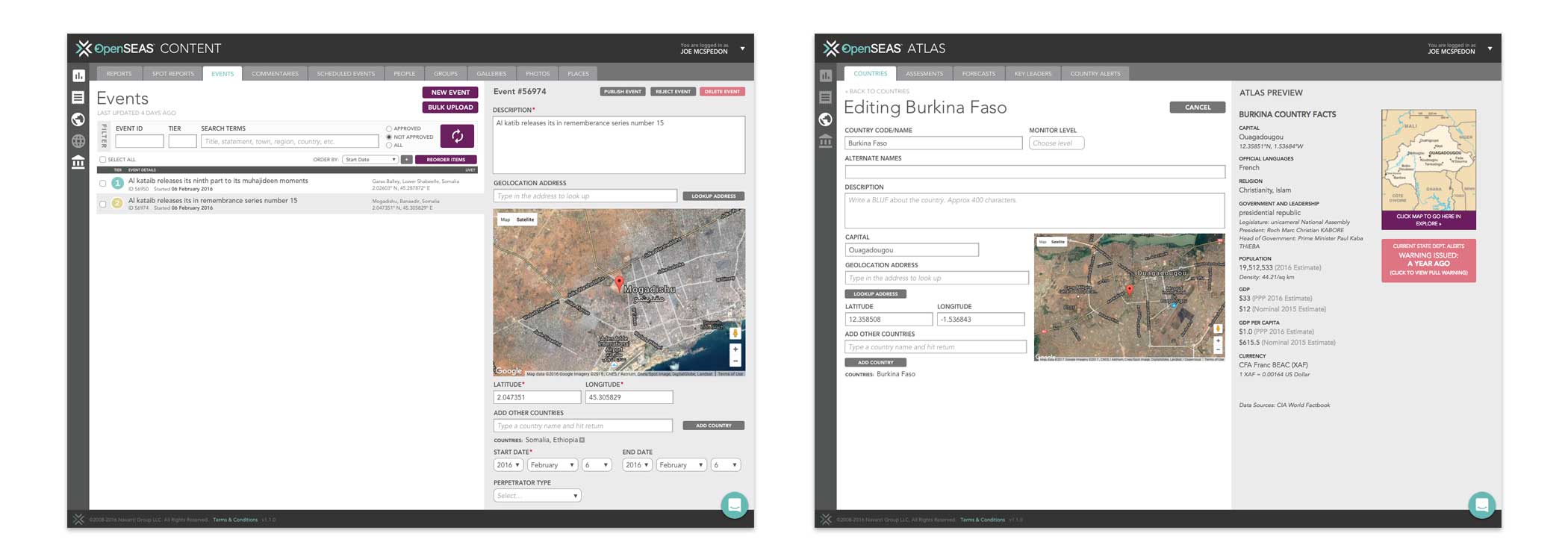
OpenSeas Overview
OpenSeas allowed SMEs and native-speaking intelligence researchers to document various structured data types in their AI (area of interest). It also involved tools for research, such as an internal Atlas, geospatial data repository/management system, and more.

Two examples of admin/edit screens in OpenSeas.